Variable Fonts: Neue Möglichkeiten in der Typografie
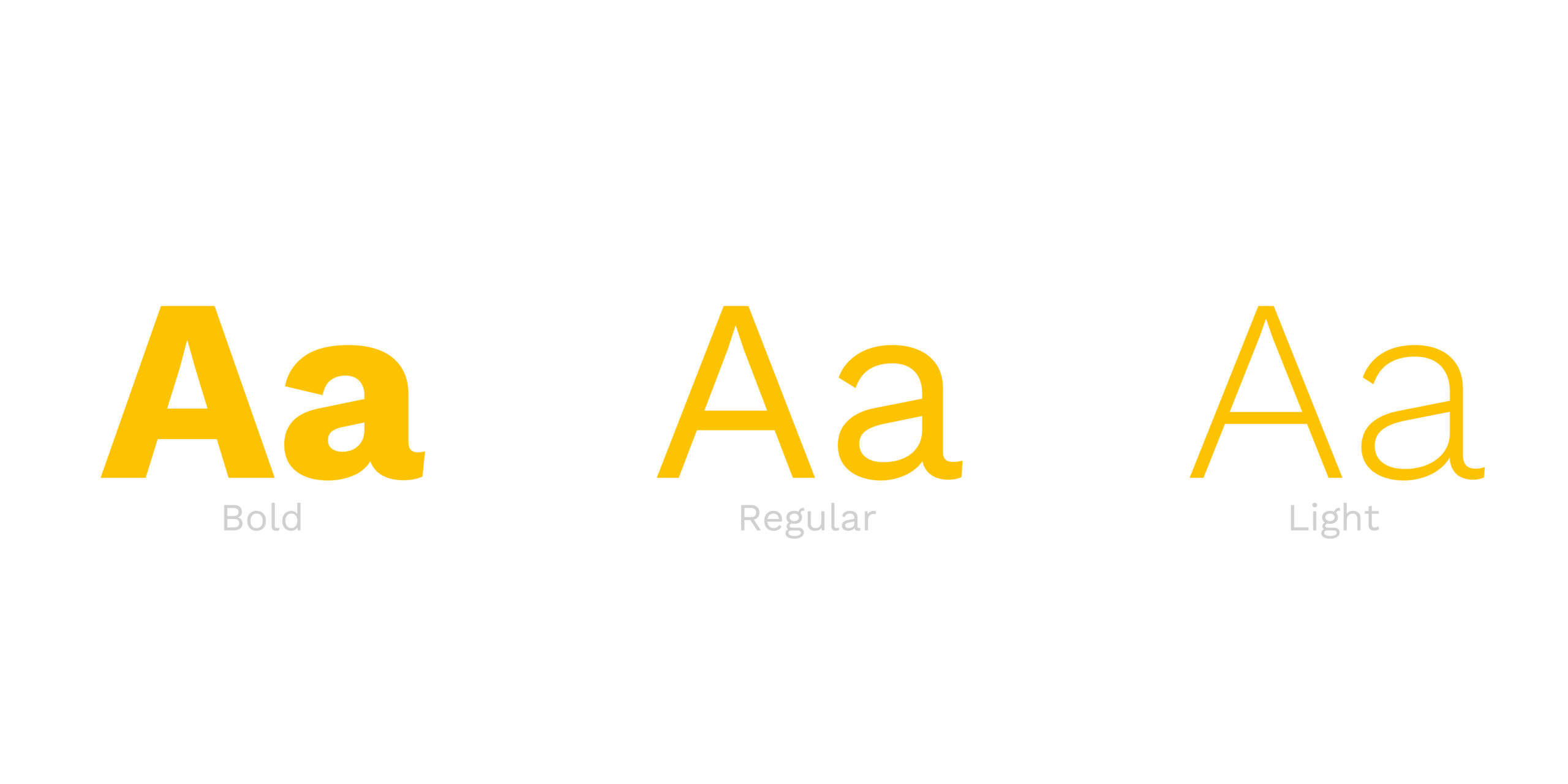
Normalerweise bestehen Schriftarten aus verschiedenen Schriftschnitten wie beispielsweise „Light“, „Regular“ oder „Bold“ oder verschiedenen Breiten wie „Extended“ und „Condensed“. Bei dem Entwurf einer Schrift wird jeder dieser Stile definiert und als eigene Datei abgespeichert. Je umfangreicher eine Schrift ist, über umso mehr dieser Einzeldateien verfügt sie entsprechend – damit steigt auch die Dateigröße. Seit 2016 haben Adobe, Apple, Google und Microsoft zusammen das Opentype-Format um die „Opentype Font Variations“, kurz variable Fonts erweitert.
Typografie nach dem Baukastenprinzip
Variable Fonts sind also Fonts, die nicht fix über bestimmte Schnitte funktionieren, sondern bei denen bestimmte Eigenschaften wie beispielsweise die Strichstärke, die Weite oder Neigung gezielt von einem Gestalter über einen Schieberegler verändert werden können. Somit ist der Designer nicht mehr auf die im Voraus festgelegten Schriftschnitte angewiesen, sondern kann die Schrift frei – je nach Bedarf – anpassen.
Wie funktionieren Variable Fonts?
Ohne zu tief in die technischen Hintergründe der variablen Fonts einzusteigen, soll im Folgenden doch kurz erklärt werden, wie diese Flexibilität zustande kommt. Für jede Schrift gibt es einen Basisschriftschnitt als Ausgangspunkt. Von der Basis Central Master aus werden zwei Extremwerte definiert, also am Beispiel der Strichstärke, wäre „Light“ das eine Extrem und „Bold“ das andere Extrem. Entlang dieser Achse kann nun mit dem oben schon genannten Regler stufenlos die Stärke eingestellt werden. Aktuell sind fünf Standardachsen definiert anhand denen eine Schrift verändert werden kann.
Dazu gehören:
– die Strichstärke,
– die Schriftbreite,
– die Neigung,
– die optische Größe
– und die Kursive.
Variable Fonts im Webdesign
Natürlich ist die Anwendung von variablen Fonts nicht immer sinnvoll, aber vor allem im Bereich Webdesign eröffnen diese Schriften fast schon eine komplett neue Welt. Nehmen wir ein responsives Design, hier sind fast alle Elemente so ausgelegt, dass sie je nach Bildschirmgröße und Endgerät flexibel verschoben und „frei im Raum“ bewegt werden können.
Der einzig fixe Baustein in diesem Konstrukt ist die Typografie. Sie wird nur teilweise angepasst, und zwar oft nur in Bezug auf Schriftgröße. Das bedeutet es gibt eine definierte Größe für das Desktopdesign und eine für die mobile Version. Mit den variablen Fonts kann nun auch die Typografie als bewegliches Element agieren. Je nach Fensterbreite kann auch der Text entsprechend angepasst werden und so gezielt für bessere Lesbarkeit und ein „runderes“ Design gesorgt werden.
Natürlich sollte dabei nicht einfach wild drauf los und z. B. die Breite der Typografie geändert werden, aber es besteht die Möglichkeit ganz gezielt an verschiedenen Stellschrauben zu drehen und so auf das neue Format einzugehen.

Nahezu unbegrenzte Möglichkeiten dank der stufenlosen Einstellungsmöglichkeiten!
Diese stufenlose Einstellung der variablen Fonts ermöglicht eine viel feinere typografische Justierung vorzunehmen, als es aktuell mit statischen Schriften der Fall ist. Dies ist vor allem bei der Anpassung der Schrift an die jeweilige Bildschirmauflösung des Endgeräts von Vorteil. So kann ein besseres Leseerlebnis geschaffen werden, aber auch eine Veränderung der Schriftbreite erzielt werden, um beispielsweise im Webdesign Button- und Menütexte oder Headlines nicht über mehrere Zeilen laufen lassen zu müssen.
Genauso kann, etwa bei einem Wechsel der Sprache, z. B. von Englisch auf Deutsch (deutsche Wörter laufen meist um einiges länger als englische) die Breite der Schrift minimal angepasst werden, ohne dass sofort die Schriftgröße verändert werden muss. Ebenfalls kann der User die Lesbarkeit von Inhalten durch die Anpassung der Strichstärke über die Einstellung im Browser oder im Betriebssystem erhöhen. Gerade im Bereich von barrierefreien digitalen Inhalten ist das ein absoluter Vorteil von variablen Fonts.
Verbesserte Lesbarkeit durch die optische Größe
Ein weiterer Faktor, der die Lesbarkeit von Schriften betrifft, ist die optische Größe. Sie ist eine Größe, die die Darstellung von Schrift in der aktuell eingestellten Größe optimieren soll. Bei kleinen Schriftgraden sorgt, z. B. eine hohe x-Höhe und ein geringer Kontrast der verschiedenen Strichstärken für eine bessere Lesbarkeit.
Wenn allerdings eine Schrift mit diesen Eigenschaften als Headline zum Einsatz kommt, entsteht genau der gegensätzliche Eindruck, die Schrift wirkt grob und plump. Genau in diesem Bereich versteckt sich ein weiterer Vorteil von variablen Schriften. Die meisten digitalen Schriften verfügen über eine einzige optische Größe, die auf jeden Schriftgrad angewendet wird. Variable Fonts verzichten auf diese Einschränkung und liefern je nach Einsatzbereich die nötigen Attribute.
Datengröße und Ladezeiten
Einen weiteren entscheidenden Vorteil für Entwickler wie Designer ist die kleine Datengröße des auf einer Website verwendeten „Schriftpakets“. Gerade im Webdesign spielen Performance und beispielsweise das Suchmaschinen-Ranking der Seite eine entscheidende Rolle.
Das Herunterladen von Schriften, gerade wenn auf einer Seite mehrere verwendet und gleichzeitig geladen werden müssen, kostet Zeit. Da variable Fonts nicht mehr über einzeln abgespeicherte Schriftschnitte verfügen, warten diese mit extrem reduzierten Dateigrößen auf. Dies ermöglicht das Darstellen von mehreren Schriften, ohne dass sich die Ladezeit verlängert, denn theoretisch können unendliche Schriftvarianten in einer einzigen Datei verpackt geladen werden.
Was im Bereich Print möglich ist, könnte also nun auch im Bereich Web möglich sein. Die variablen Fonts können hier das Gestaltungsspektrum extrem erweitern und erleichtern es auch im Web mit einer großen Vielfalt an Schriften zu glänzen.

Variable Fonts – mein Fazit
Zusammengefasst lässt sich sagen, dass variable Fonts – wie bereits ausführlich erläutert – über zahlreiche Vorteile (vor allem im Bereich Webdesign) verfügen und die Tür zu einem neuen, größeren Schriftenuniversum öffnen. Kreative und Entwickler sollten diese Möglichkeit allerdings mit Bedacht nutzen und sich nicht von der Flut an neuen Optionen überrennen lassen. Denn die Freiheit und Spielerei auf der einen Seite kann auf der anderen Seite, beim User, zu Überforderung und Ablenkung der eigentlichen Inhalte führen. Außer genau das ist die Absicht des Designers … in jedem Falle viel Spaß beim Experimentieren!