Die Core Web Vitals als entscheidende Erfolgsfaktoren
Wie jede andere Suchmaschine nimmt auch Google in regelmäßigen Abständen Änderungen am eigenen Suchalgorithmus vor. Dabei sind insbesondere die großen „Core Updates“ für Werbetreibende von großer Relevanz, da diese in der Regel Auswirkungen auf die organischen Rankings von Webseiten haben können. Immer wieder kommt es dabei zu Anpassungen an den SERP Ergebnissen wie z. B. auch bei der Umstellung auf HTTPS oder der Mobiloptimierung von Websites. Die Core Web Vitals sollen im Laufe des Jahres 2021 ebenfalls zu einem Ranking Faktor werden.
Core Web Vitals im Detail
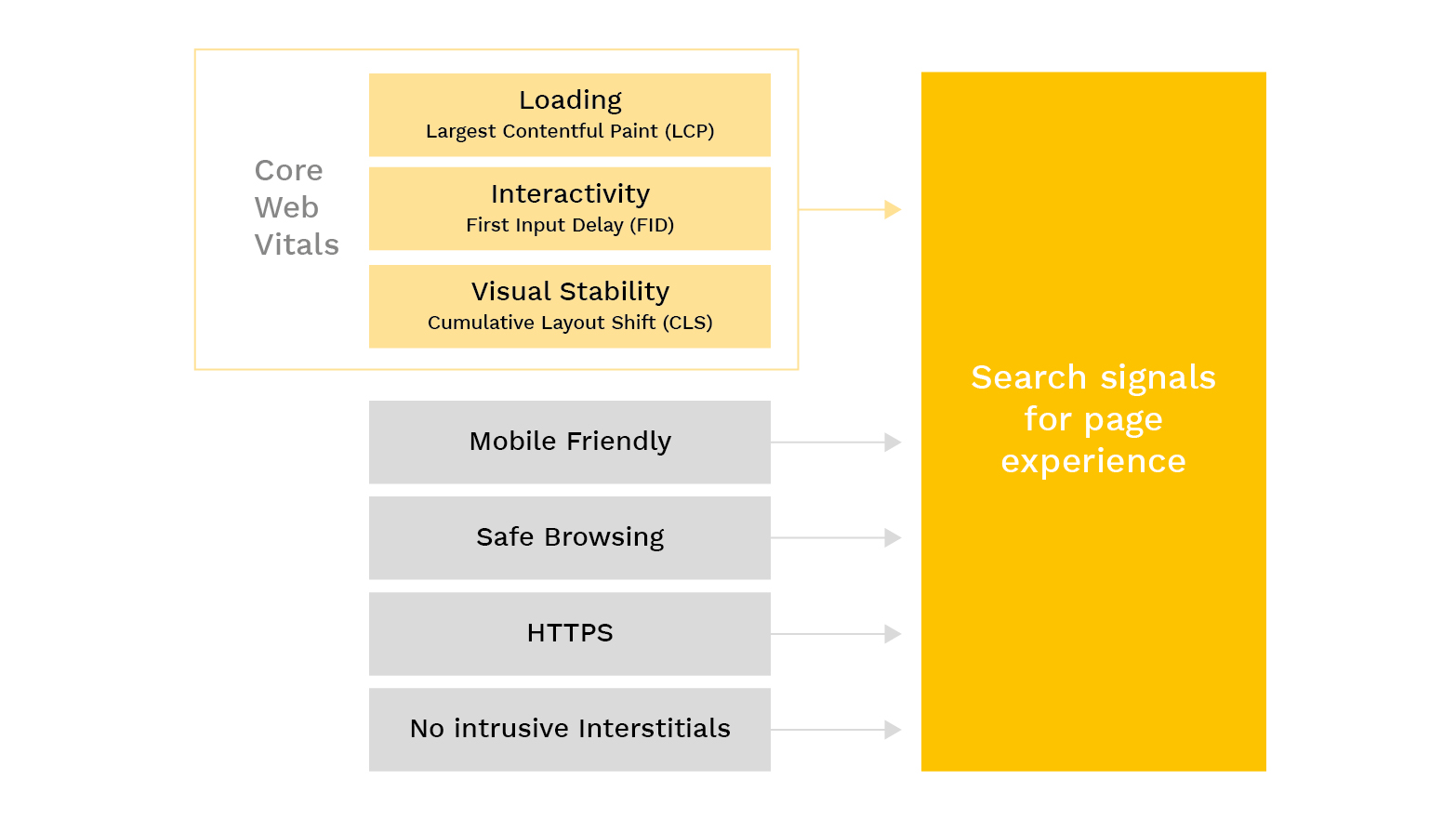
Die Core Web Vitals sind qualitativ messbare Werte, welche die Nutzererfahrung auf der Website widerspiegeln sollen. Neben bisherigen Metriken wie Mobile Friendliness, Safe Browsing, HTTPS und No Intrusive Interstitials fließen nun auch Faktoren wie Loading, Interactivity und Visual Stability als Kriterien in die Bewertung und somit ins Ranking ein.
Laut einer von Google durchgeführten Studie, ist es 24% unwahrscheinlicher, dass User die Website verlassen, sofern die Core Web Vitals von dieser eingehalten werden. Doch wobei handelt es sich dabei genau und wie können diese Metriken gemessen werden?
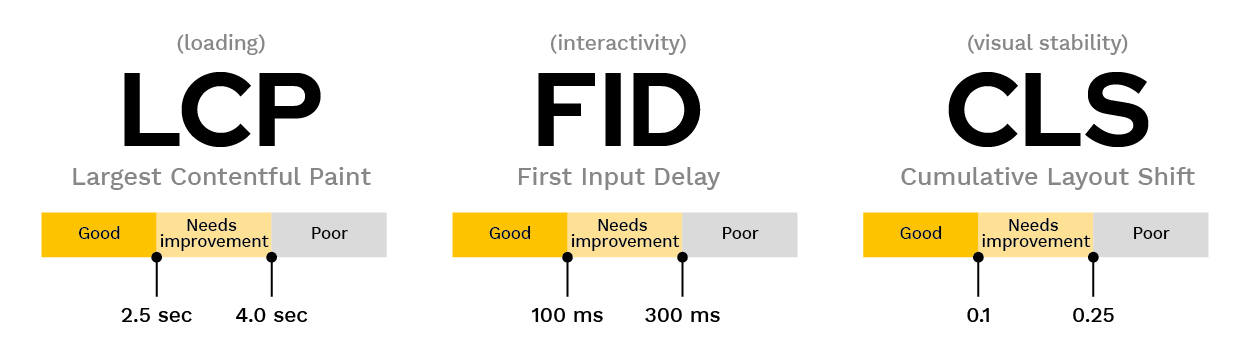
Largest Contentful Paint (LCP) ist ein Faktor, der sich mit Rendering- bzw. Ladezeit des größten Bildes, Textes oder Videos im Viewport (Sichtbereich) befasst. Dieser Faktor kann beispielsweise durch Antwortzeiten des Servers, CSS, Skripten oder dem Client des Users beeinflusst werden und sollte laut Google unter 2,5 Sekunden liegen.
First Input Delay (FID) ist der zweite Faktor, welcher abbilden soll, wie schnell eine Website interaktiv und bereit für User-Input wird. Das kann zum Beispiel der Klick auf einen Button und die Verarbeitung dieses Klicks sein. Verzögerungen können hier durch JavaScript oder 3rd-Party-Code entstehen. Der Idealwert liegt dabei unter einem Wert von 100 Millisekunden.
Cumulative Layout Shift (CLS) ist der dritte Faktor und beschreibt, wie schnell eine Website stabil und frei von unerwarteten Layoutverschiebungen ist. Unerwartete Layoutverschiebungen oder das Nachladen von Schriften oder Bildern werden als eine schlechte User Experience gewertet und können beispielsweise durch undefinierte Bildgrößen oder Animationen ausgelöst werden. Ein guter Wert ist laut Google 0,1 oder besser.
Die Metriken der Core Web Vitals sollen dabei in Zukunft noch erweitert oder ergänzt werden. Sollten sich die Erwartungen der Nutzer an die Experience einer Website verändern, so wird Google diese Metriken entsprechend anpassen.
Page Experience Signal als neuer Rankingfaktor
Dieser neue Rankingfaktor soll die Web Vitals mit bestehenden User Experience Signalen kombinieren. Dabei soll dieser vorwiegend auf technischen Faktoren basieren. Inhaltliche Faktoren wie z. B. Content oder Keywords sind dabei nicht miteingeschlossen, sind aber nach wie vor für eine gute Platzierung essenziell. Das bedeutet in der Praxis, dass Webseiten mit guten und relevanten Inhalten nach wie vor auf den ersten Plätzen landen können, auch wenn das Page Experience Signal schwach ist. Dennoch sollten Websitebetreiber ihre Seite prüfen und gegebenenfalls optimieren, um auch in Zukunft gut aufgefunden zu werden.
Neben den Core Web Vitals fließen in das Page Experience Signal übrigens die bereits bekannten (und oben genannten) Faktoren mit ein:
- Mobile Friendliness (dieser Faktor kann über Googles Mobile-Friendly-Test überprüft werden)
- Safe-Browsing (Probleme können Betreiber im Security Issues Report in der Google Search Console einsehen)
- HTTPS-Security (sichtbar durch das kleine Schloss neben der URL in der Adresszeile des Browsers)
- Intrusive Interstitial Guidelines (dabei sind Pop-Ups gemeint, die einen Großteil oder die gesamte Seite verdecken. Hierbei gibt es jedoch auch ausnahmen wie z.B. gesetzliche Vorschriften)
Messung der Core Web Vitals
Bereits jetzt ist es möglich, die eigene Website zu analysieren und auf die Einhaltung der Core Web Vitals zu prüfen. Dafür gibt es verschiedene Möglichkeiten:
- Report in der Google Search Console
- PageSpeed Insights
- Google Lighthouse
- Chrome DevTools
- Chrome UX Report
- Web Vitals Extension für verschiedene Browser
Außerdem möchte Google die Metriken in Zukunft auch in Analytics Tools implementieren. Sollten Sie dabei Hilfe oder konkrete Vorschläge zur Verbesserung Ihrer Seite benötigen, melden Sie sich gerne bei uns. Wir stehen Ihnen tatkräftig und beratend zur Seite.